Next.js 13 is here
It's impact and drawbacks for both orgs and developers.

Next.js 13 was announced recently at Next conf with plethora of new (and evolved) features that will make the process of writing and maintaining frontend code for software companies (and devs) like ours (itmtb.com) easier by improving quality, efficiency and readability of code.
Some of those features:
Server-side components by default:
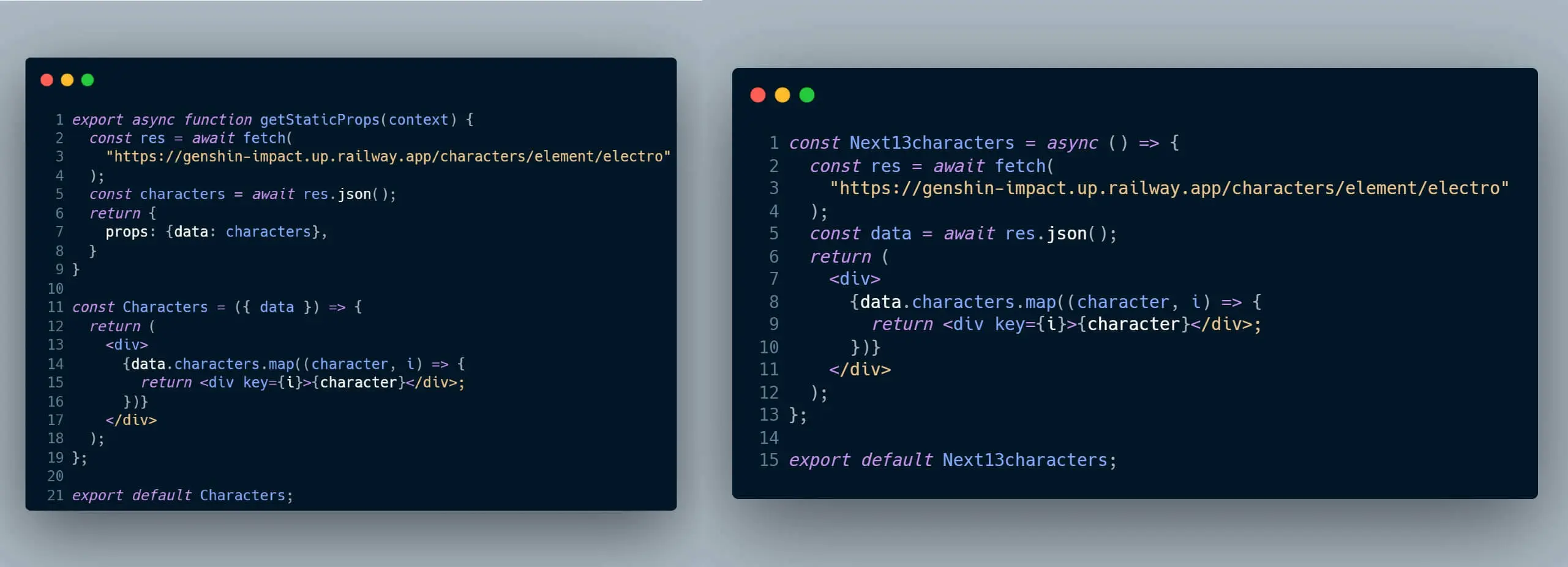
Remember using getStaticProps, getStaticPaths and getServerSideProps? Well, they'll be obsolete in Next 13. Now is this a good step? In most cases, yes. Take the simple code below for example:

Apart from making the code more readable, server-side components bring in other advantages, like reducing client-side JavaScript bundle.
In large production apps with a lot of dependencies, it becomes a painful challenge for developers to reduce the bundle size, that too without compromising on functionalities. With server-side components, a major portion of dependencies never reach client-side, reducing the bundle size drastically.
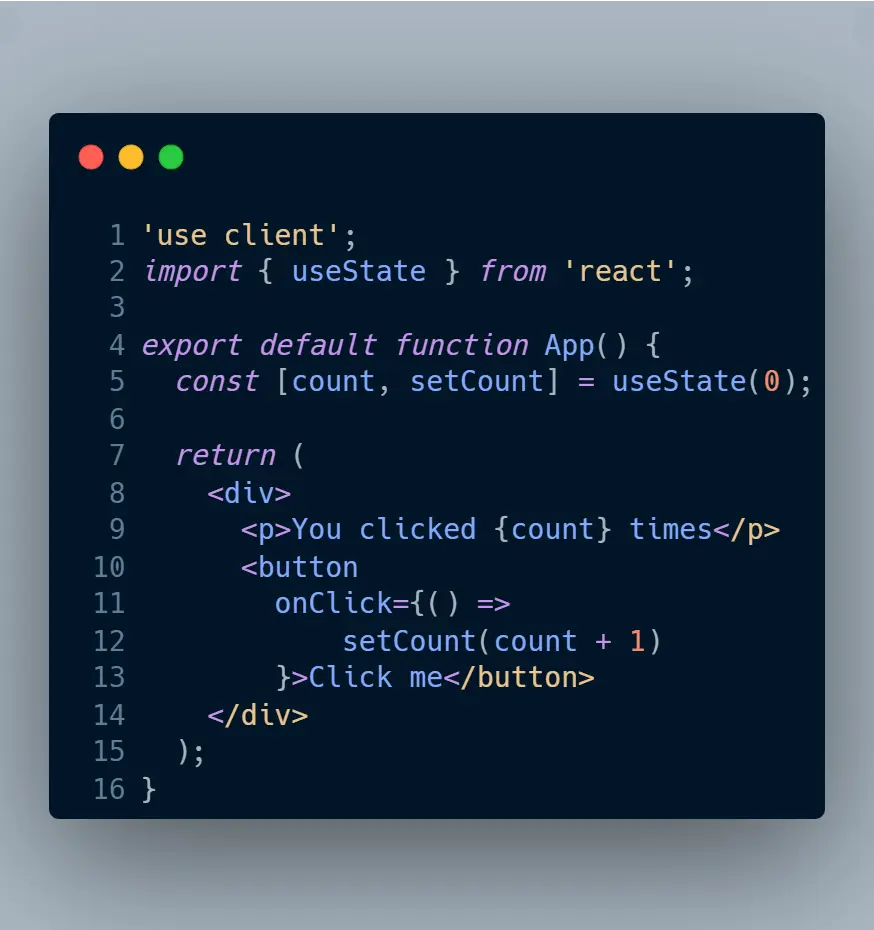
Client-side components still have their purpose though, and any component can be made client side by simply adding 'use client' as the very first line. Whenever you need to re-render, or use useEffect you can easily make the component client-side.

An awesome layout system:
Next.js 13 introduces a new layout system at route level.
For example, we can now have custom layout for all pages in /blog route. Just put the layout in layput.{js/jsx/ts/tsx} under blog folder in pages (or app in Next.13) directory.
You can even have custom error component, or loading component based on routes. This definitely makes the developer experience way better and easier. Layouts even preserve state and don't re-render.
A deeper explanation of layout in Next 13:
Turbopack:
Let's be honest, webpack has been an essential part of the web, but with time it has shown it's drawbacks. It has it's fair share of non-fixable issues and it has hit the cap for performance for a bundler written in JavaScript.
Turbopack, a bundler written in Rust claims to solve the issue. As per Vercel's claims, it does:
- 700x faster updates than Webpack
- 10x faster updates than Vite
- 4x faster cold starts than Webpack
The benchmarks are a topic of debate themselves, like the ones claiming Turbopack being 10x faster than Vite:
Just to add a bit of context - in this benchmark, even before using swc for React transforms, turbo is only 2x compared to vite (compared to marketed 10x). So the difference wasn’t that drastic to begin with.
— Evan You (@youyuxi) October 29, 2022
Nonetheless, it is faster than Vite (way faster than webpack) and shows a lot of promise.
Image and Font:
Next.js 13 has a better next/image since it:
- Is faster as it ships less JavaScipt to client-side and doesn't need hydration.
- Requires
alttag by default for better accessibility. - Easier to style.
Next.js 13 also introduces a font-system through which you can use any Google font, without sending request to Google from browser. Fonts are downloaded at build time and self-hosted in your project. This improves both privacy and performance.
SEO:
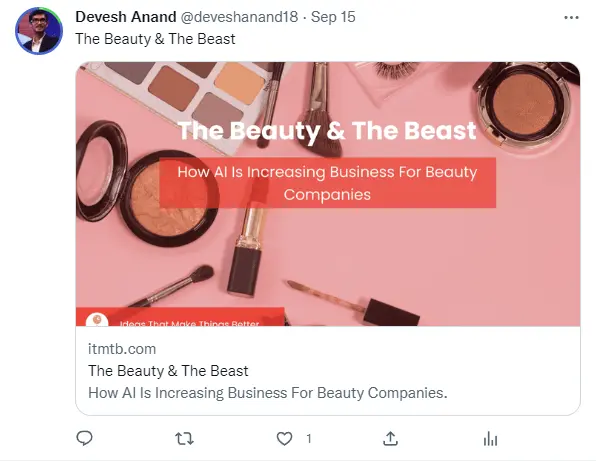
When sharing a blog-post or a page of website, you would've noticed a card like the one below:

This card is produced using <meta> tags in <head> section of page. The image is produced using <meta property="og:image" content="img_url/path" />. Vercel has created a new library, @vercel/og, that works with Next.js 13 to create dynamic social cards.
You can explicitly create profile cards using @vercel/og like this:
import { ImageResponse } from "@vercel/og";
export const config = {
runtime: "experimental-edge",
};
export default async function handler() {
return ImageResponse(
<div
style={{
backgroundColor: "#fff",
backgroundImage:
"radial-gradient(circle at 25px 25px, lightgray 2%, transparent 0%), radial-gradient(circle at 75px 75px, lightgray 2%, transparent 0%)",
backgroundSize: "100px 100px",
height: "100%",
width: "100%",
textAlign: "center",
alignContent: "center",
alignItems: "center",
justifyContent: "center",
flexDirection: "column",
display: "flex",
}}
>
<img
alt="Vercel"
width={255}
height={225}
src="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTE2IiBoZWlnaHQ9IjEwMCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGNsaXAtcnVsZT0iZXZlbm9kZCIgZD0iTTU3LjUgMEwxMTUgMTAwSDBMNTcuNSAweiIgLz48L3N2Zz4="
style={{ margin: "0 75px" }}
/>
<div
style={{
fontSize: 60,
marginTop: 30,
lineHeight: 1.8,
}}
>
Vercel Edge Network
</div>
</div>,
{
width: 1200,
height: 600,
},
);
}
The above code provides us with the card below for this url. (Full code for the Next project)

Backend updates:
Next.js being a full-stack framework, has brought some backend changes as well:
- Middlewares
- You can now use middleware to handle
rewriteandredirect
Final thoughts:
Some of the features (like next/font) are still in beta and might take some time before they're production ready. Also, migration might not be that easy, considering the major changes happening in Next.js 13.
Although Next has provided a migration guide from v12 to v13, it might still be tricky to migrate from older versions.
But for new projects, Next.js 13 seems promising. It will be better in almost all aspects, be it user-experience, developer-experience or maintenance, for both developers and companies.
Explore More Insights
Ready to Transform Your Business?
Join industry leaders already scaling with our custom software solutions. Let’s build the tools your business needs to grow faster and stay ahead.